
Ti sarà capitato di ricevere una mail contenente elementi come una simpatica GIF o un pulsante call-to-action che con il passaggio del puntatore del mouse si attiva e cambia colore. Esattamente però, di cosa parliamo quando ci riferiamo a newsletter interattive e animate?
Come ho scritto più volte, l’email marketing non è morto, anzi, è il mezzo digitale che dalla sua nascita si è saputo rinnovare di più e ancora oggi risulta quello più apprezzato da brand e marketer per creare relazioni con il proprio pubblico di riferimento e per promuovere i propri prodotti o servizi. L’email da anni rappresenta il media digitale con il più alto ritorno sull’investimento – ROI.
Parlando di innovazioni, la marketing automation applicata all’email ci consente di consegnare messaggi personalizzati in tempo reale creando conversazioni esclusive con le persone presenti nel nostro database discostandosi dalla obsoleta newsletter inviata a tutta la lista che, per necessità, condivideva un messaggio generalizzato e, di sicuro, meno efficace.
Questi miglioramenti tecnologici hanno riguardato anche l’aspetto estetico del mezzo. Oggi, non solo possiamo creare accattivanti layout responsivi su tutti i dispositivi desktop e mobile ma anche inserire elementi interattivi che danno l’impressione di movimento o che cambiano in base all’azione svolta, per rendere l’esperienza utente ancora più coinvolgente.
Capitoli del post
- Esempi di newsletter interattive
- “Countdown” per offerte a tempo
- Immagini “carosello”
- Immagini personalizzate con attributi dinamici
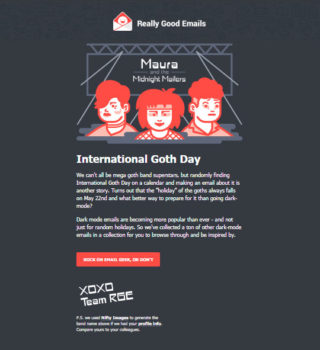
- Dark Email
- Video nelle email
- Personalizzazione e interattività delle mail
- Sei interessato all’email marketing? Dai un’occhiata al mio corso più completo e aggiornato su Mailchimp!
“Countdown” per offerte a tempo
Come elemento interattivo di una newsletter che mostra un’offerta a tempo puoi usare un countdown, che si aggiorna a seconda del giorno/orario in cui verrà visualizzato nella mail, anche dopo averla aperta più di una volta. Il conto alla rovescia indica la scadenza dell’iniziativa e funge da acceleratore del processo decisionale d’acquisto dell’utente.

Molte piattaforme email marketing presentano l’opzione “countdown” come elemento da aggiungere al template, eccotene alcuni esempi, in alternativa puoi usare dei servizi che producono l’html, come NiftyImage, da inserire direttamente nella tua newsletter.
Oppure potresti usare una GIF che però, al momento della riapertura della newsletter, mostrerebbe sempre lo stesso conteggio senza quindi aggiornarsi in base al giorno e all’orario effettivo.
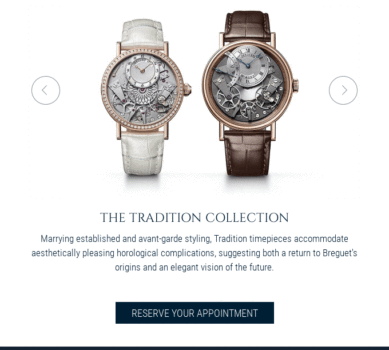
Immagini “carosello”
La newsletter di un e-commerce potrebbe presentare l’elemento carosello che mostra le immagini dei prodotti a scorrimento. Il clic sulla foto non porterà a una pagina web ma allo scatto successivo per mostrare tutte le caratteristiche del prodotto. Anche questo effetto puoi ottenerlo usando un apposito codice da inserire nel corpo della newsletter.

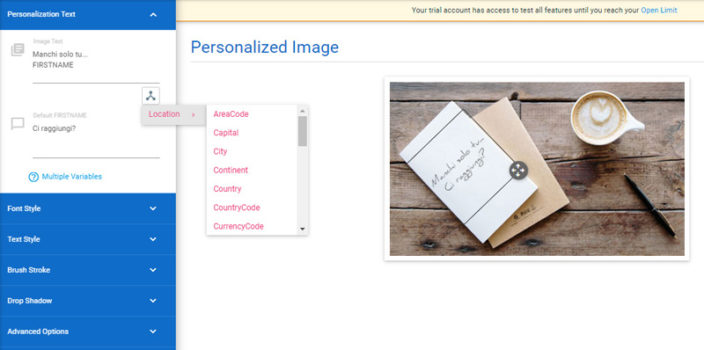
Immagini personalizzate con attributi dinamici
Attraverso l’uso di attributi di database o merge tag, ovvero di frammenti di codice inseriti nel corpo della newsletter, puoi personalizzare il testo contenuto nelle immagini mostrando, ad esempio, il nome di persona del tuo contatto o la città in cui si svolgerà l’evento o altro.
In effetti, l’attributo di database più utilizzato è il nome di persona e viene inserito nell’incipit della newsletter per personalizzare il saluto iniziale. Tuttavia, questo codice di cui ogni piattaforma email presenta una propria codifica, ad esempio Mailchimp usa |FNAME| mentre Brevo, ex-SendInblue { contact.NOME }, può essere inserito anche nel campo oggetto e nel pre-header della mail.
Ciò che non tutti sanno è che attraverso particolari html o programmi come il già citato NiftyImage, è possibile rendere dinamica e interattiva la tua newsletter mostrando dentro a un’immagine, come quella dell’header, un testo personalizzato. Infatti, oltre al nome di persona potresti mostrare un codice sconto personalizzato, un nome di prodotto o servizio diverso in base alla scelta del contatto nella tua lista, un URL univoco e altro ancora.

La premessa è che se non hai l’informazione presente nel tuo database, rendere dinamico l’header del tuo template mostrando un testo variabile non avrà scopo. Sappi però che per tutti coloro di cui non hai il dato, puoi mostrare un testo alternativo.
Dark Email
Sembra un trend di design invece è più indicato a una corretta user-experience in quanto, il passaggio al template in “versione scura” dovrebbe rendere meno faticosa la lettura, consumare meno batteria oltre che, se si aprono le mail a letto e qualcuno ci dorme vicino non sarà disturbato dall’illuminazione della pagina.
Purtroppo non sempre possiamo usare questi effetti di interattività e dinamismo nel design della newsletter perché alcuni Email Service Provider – ESP e/o client di posta non supportano questo tipo di contenuto. O magari queste personalizzazioni non si adattano al tipo di pubblico con cui stai dialogando.

Video nelle email
Un altro modo per rendere interattiva e dinamica la tua newsletter è quello di presentare un video. Per farlo puoi inserire un’immagine alternativa al contenuto che rappresenti il primo frame del video e sia collegata a una piattaforma come YouTube e/o Vimeo per procedere con la fruizione. In alternativa puoi inserire il codice embed del video nell’html del messaggio anche se questa opzione è più “rischiosa” perché non tutti i tuoi destinatari saranno in grado di visualizzarlo. Inoltre, non avrai le statistiche né sul numero di clic né sul tempo di visione del contenuto.

Personalizzazione e interattività delle mail
Un altro tipo di personalizzazione della newsletter, che si adatta in qualsiasi ambito di attività, è quella che puoi ottenere attraverso la marketing automation – ci ho scritto anche un libro in proposito! – perché in base all’azione o all’evento svolto dal singolo iscritto nella tua lista potrai consegnargli un messaggio tagliato sulle sue esigenze.
Sei interessato all’email marketing? Dai un’occhiata al mio corso più completo e aggiornato su Mailchimp!
Ora tocca a te! In che modo stai personalizzando e rendendo interattiva la tua newsletter? Usi già alcuni di questi metodi per animare le tue mail? Fammelo sapere nei commenti e condividi il post se lo hai trovato utile!





Ciao Maura, articolo molto utile e interessante, grazie!
Ma con mailchimp sai se si può utilizzare il countdown?
Sarebbe una implementare molto interessante da utilizzare con scontistiche e promozioni (sia nel B2B, sia nel B2C)
Ciao Magnet, grazie! Sì, puoi inserire il countdown anche su Mailchimp ma devi usare piattaforme esterne tipo NiftyImage. Dalle statistiche verifica quali sono i client di posta pi usati dai tuoi lettori ed esegui alcuni test per controllare che il banner del conto a rovescio si visualizzi a dovere.
Grazie mille per il feedback Maura, non conoscevamo NiftyImage. Testiamo a ti scriviamo 🙂
Buona giornata e buon lavoro nel frattempo!